What we do —
Development
Understanding your business, your vision and your expectations is an integral part of the development process. We’ll collaborate with you in order to identify the project details and determine the features, functions, content categories, aesthetic requirements, technical implications, timeline and other specifications.
App development
Market research
Strategy development
Implementation
Web development
Interactive web applications
Static websites
Website customization
Infrastructure
Amazon Web Services
Data security
Stability

Technology should feel effortless. We build digital products that are fast, scalable, and intuitive — combining expert engineering with the power of modern tools and AI-driven efficiency.
Our developers work closely with designers to turn ideas into seamless experiences. Every line of code is guided by human intention and supported by intelligent automation.
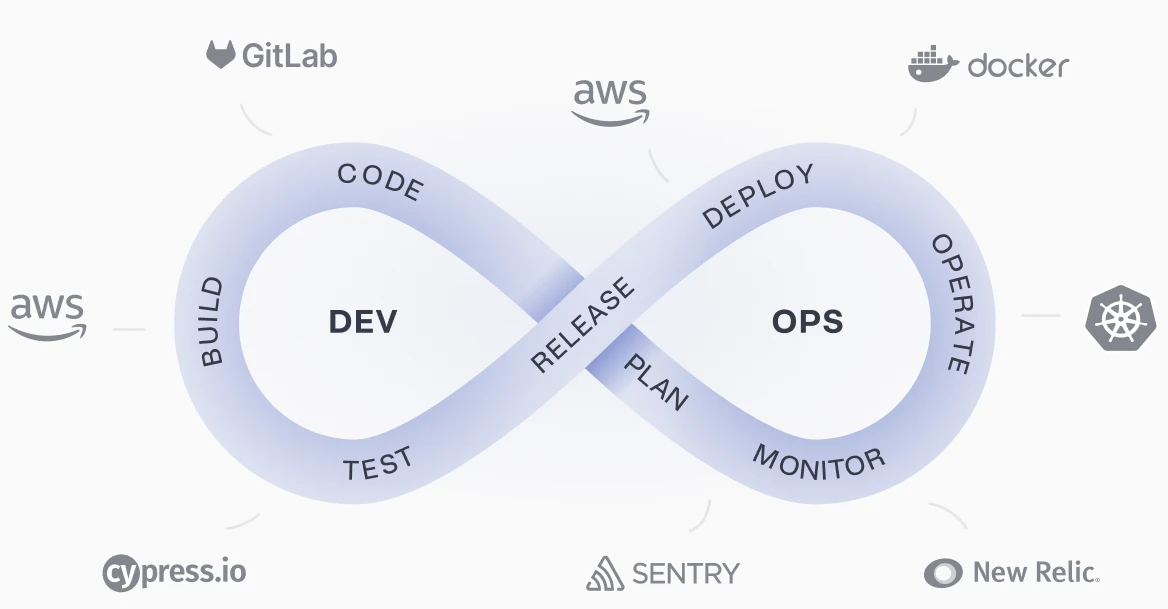
We start by understanding your business goals, users, and technical needs. This foundation allows us to plan clearly, anticipate challenges, and align teams before development begins.

We design scalable and efficient systems that support long-term growth. Simulation and modeling tools help us test ideas early and make better technical decisions.
Our developers write clean, maintainable code and use AI-driven automation to streamline repetitive tasks, detect potential issues, and improve code quality — keeping projects fast and dependable.
We combine automated checks with hands-on testing to ensure performance, security, and user experience meet the highest standards.
A launch is just the beginning. We monitor performance and use AI-assisted analytics to detect patterns, forecast needs, and guide ongoing improvements as your product evolves.

Using solutions such as React Native, Flutter, AWS, and many others makes it possible for us to upgrade your product as much as possible and to achieve a thriving collaboration. Here you will find our guide through our most used technologies and case studies related to each one.
Other technologies we use