Accessibility in web development
The rapid growth of website development is now more present than ever. Websites and web applications are being deployed quickly, and that often results in overlooking all of the needed necessities. One of them is Accessibility in modern web development. This virtual issue mirrors some cases from real life, for example, most websites don’t offer any or little web accessibility solutions for people with disabilities and that results in a situation where some disabled people have trouble using or navigating the website.
What is accessibility in web development?
Accessibility is the practice of making your website usable by as many people as possible. Again referring to a real-life example, it’s wrong to exclude someone from using a public building just because they are in a wheelchair, most buildings offer solutions like wheelchair ramps or elevators. Following this same practice, we want to provide our website with tools that make it accessible to everyone.
Reasons for implementing web accessibility
Visual impairments – Visually impaired people frequently struggle with processing the displayed information on the website. Even if our website is visually accessible, assistance from screen readers is still necessary. Problems like low-level vision and color blindness can often be solved by using screen reader software, and in the case of blindness, the screen reading functionality.
Hearing impairments – Unlike in other cases, most of the accessibility issues regarding people with hearing impairments are solved manually. One of the bigger issues is that deaf and people hard of hearing usually suffer from language deprivation. Moreover, if the person suffers from a young age, they often develop this issue to a point where they have no access to a naturally occurring language during their critical language learning years. To solve this issue in a manner of web accessibility, we need to provide textual alternatives for parts of the website which would be deemed more complex. Also, manually captioning videos and transcripts should be provided for audio content.
Mobility impairments – This is a form of disability where people have physical issues which don’t allow them to have full control of their body parts. This can also be a result of old age. To make the website accessible in the simplest of ways is implementing the navigation using a combination of Tab, Shift + Tab, and Enter keys (a substitute for “forward, backward, and click”). Combining this with screen readers which provide audio assistance, users will be able to navigate through the website with little to no effort.
Cognitive impairments – This refers to a wide range of disabilities as cognitive impairment can be prescribed to suffering many different mental illnesses. The most common are depression, schizophrenia, dyslexia, etc. You can make your web more accessible for people with cognitive impairments by:
- Delivering content in a simple way, often as a video or text-to-speech;
- Creating content that is easily understood, or offering simplified versions of the content which still offers the same information to the reader;
- Reducing unnecessary content and distractions, and providing a consistent web layout and navigation.
Standards for Web accessibility
Americans with Disabilities Act (ADA) is enforced to ensure that people with disabilities have the same rights and opportunities as every other person in the world. ADA is not strictly designed for web development but it covers “Electronics and information technology” which also includes websites.
508 compliance is a section from the federal law that mandates that federal agencies develop, acquire and maintain the use of information and communications technology so that people with disabilities can access them.
Web Content Accessibility Guidelines (WCAG) is a series of standards developed by W3C. It gives companies an actionable guide and resource for making a website accessible to users with disabilities. WCAG has three compliance tiers ranging from A to AAA. A being the lowest means that a site is accessible to some users, and AAA being the highest means that a site is accessible to all users. Currently, WCAG is a standard for providing accessibility in web development in all countries of the European Union. In 2016, the Directive on the accessibility of websites and mobile applications was adopted by the EU, giving each country a responsibility to implement and provide at least a minimum level of web accessibility directed by the WCAG standard. Note that this only applies to public sector organizations of Members of the European Union which currently consists of 27 countries.
Implementation
Now that we understand the issue that web accessibility is, let’s go over the basics of implementing it in your day-to-day work as a web developer.
Most of the time we use Accessible Rich Internet Applications (ARIA) attributes to define a web component. ARIA are sets of tags that assist the disabled user in many ways, the most common being focus and text-to-speech functionality. So, we selected some of our most used ARIA tags but it goes without saying that using these tags is just the tip of the iceberg in developing accessible websites.
Let’s get to it:
role attribute – We userole to provide more information to screen readers so that their users can find common page elements.
<nav role="navigation">
<ul>...</ul>
<form role="search">
<!-- Search form -->
</form>
</nav>
aria-labelaria-label when we want to add a descriptive label to an HTML element. That label will be read out by a screen reader once the element is focused or accessed.
<input type="search" name="q" placeholder="Search query" aria-label="Search through site content">
aria-livearia-live to describe how important the content is. It allows us to provide alerts as to when to read out the content displayed on the screen.
<span aria-live="off"></span> <!-- Default, it doesn’t announce the updates -->
<span aria-live="polite"></span> <!-- Only announce update if the user is idle -->
<span aria-live="assertive"></span> <!-- Updates are announced to user as soon as possible -->
One huge aspect of web accessibility is keyboard accessibility. We handle this by using tab-index attributes. The goal is to make a website accessible using the tab key and tab-index which plays a huge role here.
<button tabindex="0"></button> <!-- Makes the element tabbable -->
<button tabindex="-1"></button> <!-- Makes the element not tabbable -->
<button tabindex="1"></button> <!-- Providing a value of 1 or higher defines an explicit tab that promotes a custom navigation order. It has its uses, but it’s mostly avoided as implementing it only makes sense in very specific scenarios -->
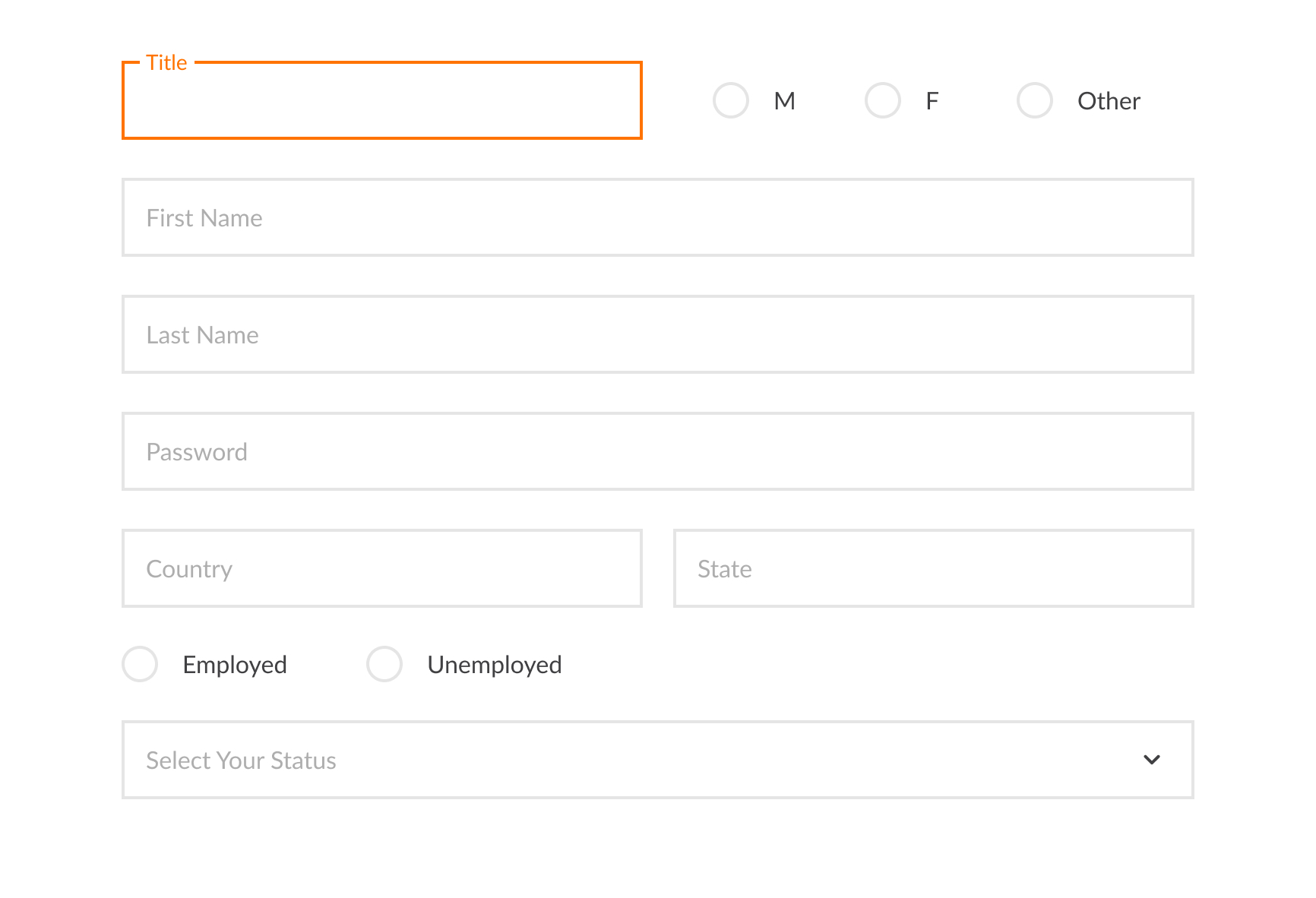
tab-index's main usage is in handling websites that have many elements. Let’s say we have a text form like this:

The user’s natural behavior, without setting the custom tab-index, would be entering their title and then their gender. But in the case you want to change this, you can for example consider asking about the gender first. This can be achieved with a custom tab-index. This form has 12 input elements and by setting the tab-index order 1-12, we can decide the tab order for our user.
For example: If the password input field is tab-index=7, and if after entering the password we want to ask our user to input his status, we would put tab-index=8 on Select your status field.
Another example would be that we automatically enter Country and State information based on the user’s location. In this case, we don’t want our users to be able to access those fields, so we would set the tab-index to be -1.
alt attribute for images – alt attribute defines the description of a set image. This description is used specifically for screen readers. The alt attribute will be read to users using the screen reader. Without defining the alt attribute, the user will have no information about the image, and will only hear the word “image” pronounced by the screen reader. This is obviously not the wanted behavior so using an alt attribute is a must for developing an accessible website.
<img src="apple.jpg" alt="Piece of apple" />
Web accessibility tools
The most popular tools that assist those in need of web accessibility are JAWS and NVDA. They both serve a similar purpose which is to allow a user to navigate and interact with the website. They are also used when testing. As a web developer working on a website that is supposed to have accessibility support, we need to use JAWS and NVDA to test our accessibility and see how our code acts before deploying it.
Conclusion
Accessibility is a very important part of developing websites. By following accessibility standards, we ensure that our website provides a quality user experience for all our potential users, not just people with disabilities. As times move forward, technology will keep getting more and more advanced, thus we must invest time and resources into developing accessible products and services which will be intuitive and easy to use for everybody.






